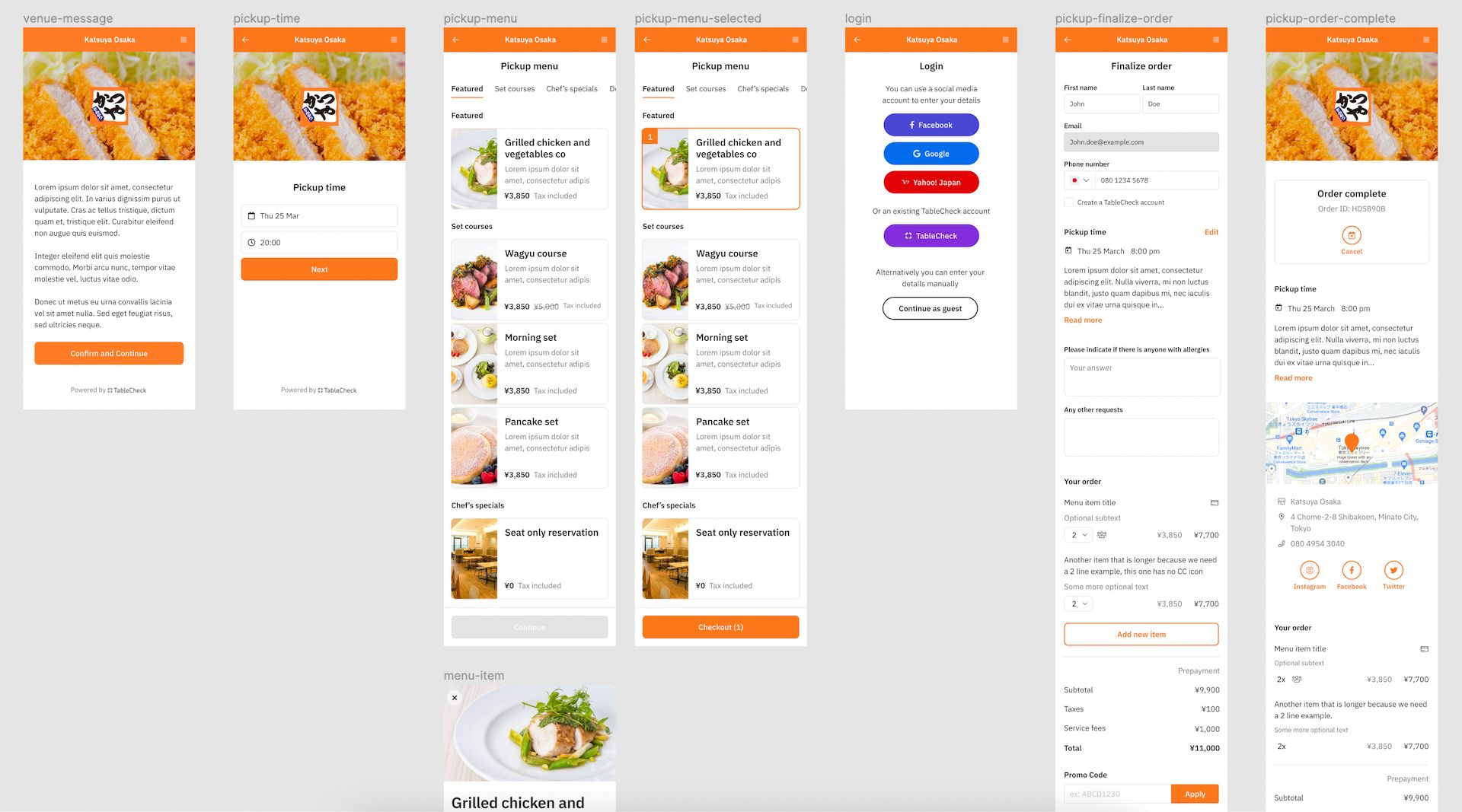
Formulario de reservas de TableCheck

El formulario de reserva de TableCheck es increíblemente completo. La cantidad de configuraciones que los establecimientos pueden configurar es alucinante. Para la mayoría de los restaurantes, especialmente en las culturas occidentales, no es necesario solicitar muchos detalles a los comensales. De hecho, todos estarían de acuerdo en que sería contraproducente hacerlo. Pero en Japón, el omotenashi es muy importante, por lo que a la mayoría de los restauradores les gusta hacer un esfuerzo adicional para asegurarse de que se cumplan las expectativas de sus huéspedes. Desafortunadamente, esto implica solicitar muchos detalles durante el proceso de reserva. Aunque esto es algo que TableCheck eventualmente quiere solucionar proporcionando datos de tráfico de usuarios a los comerciantes y haciéndoles saber cómo un proceso de reserva largo afecta a su tasa de conversión de clientes.
Al mismo tiempo, el antiguo formulario de reserva se creó con la tecnología Ruby hace mucho tiempo. La plataforma se estaba volviendo obsoleta y requería una actualización a React, para que los comerciantes pudieran insertarla en sus sitios web y aplicar su marca para brindar una excelente experiencia de usuario y experiencia gastronómica.
Dados estos requisitos, mi equipo y yo tuvimos la tarea de crear un nuevo diseño, un prototipo y, finalmente, un MVP. El proceso tomó más tiempo de lo que todos esperaban (principalmente debido a cambios de diseño en el camino), pero finalmente lanzamos el MVP y algunos clientes comenzaron a usarlo.
Mi participación en el proyecto cambió durante diferentes fases, principalmente porque tuve que asistir a otros proyectos. Pero, en general, puedo decir que contribuí significativamente, especialmente en la creación de prototipos, la codificación general de UI/UX para dispositivos móviles y de escritorio, el soporte para diseños personalizados, la navegación, el SDK para el modo iframe/widget, la aplicación de demostración, la lista de espera y las áreas iniciales de gestión del proyecto.
En el futuro, el equipo quiere continuar implementando nuevas pasarelas de pago, seguir puliendo el UI/UX y comenzar a obtener datos sobre cómo interactúan los usuarios con el formulario de reserva para comprender qué partes necesitan más mejoras.