Dove website case study
El nuevo sitio web de Dove forma parte de un ambicioso proyecto de Unilever dirigido por SapientNitro para cambiar la plataforma utilizada por muchas de sus marcas.
Esta nueva plataforma utiliza una tecnología moderna basada en Backbone.js y en una solución CMS llamada Adobe Experience Manager, lo que permite a las marcas de Unilever reutilizar componentes y temas para diseñar sus sitios web.

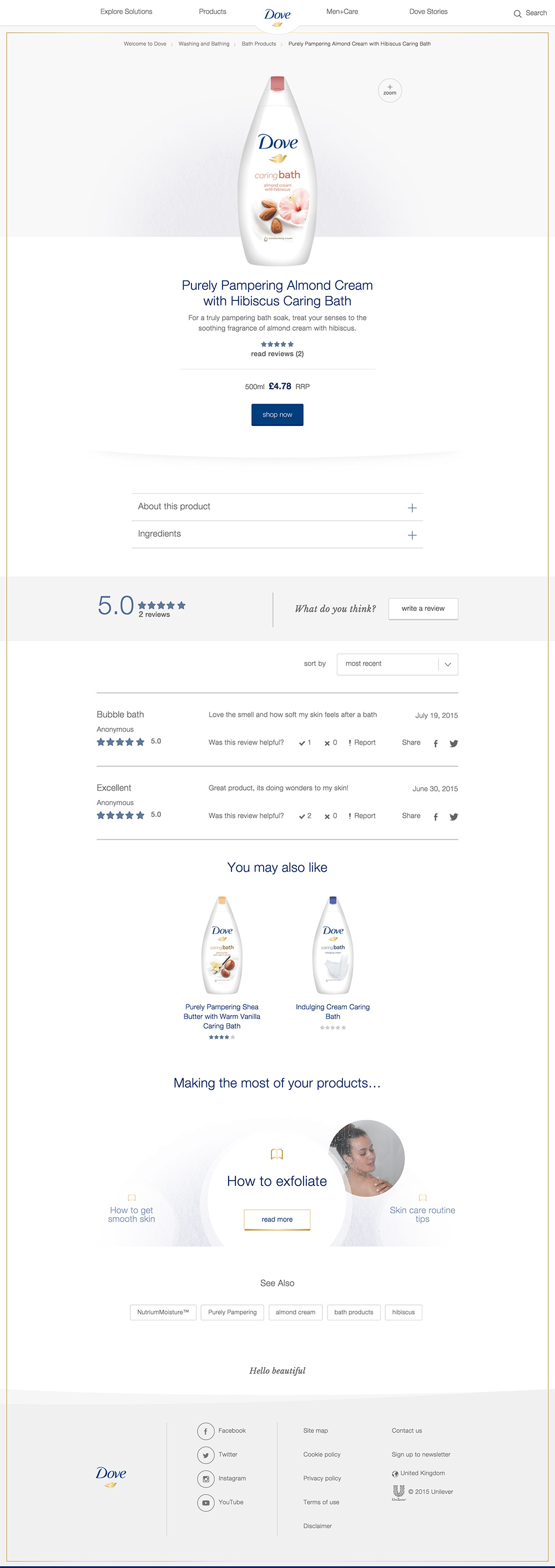
Mi participación en el proyecto fue en el área de front-end, donde codirigí un grupo de ocho desarrolladores. Construimos componentes de marca blanca y componentes específicos de dove como la navegación principal, carruseles, lightbox, navegación con enlaces de anclaje, zoom, PDP, PLPs, vista rápida, búsqueda, pie de página, etc.
La plataforma nos permitió construir los componentes con una clara separación entre datos y funcionalidad, lo que les da mucha flexibilidad para ser reutilizados y personalizados en otros sitios web.

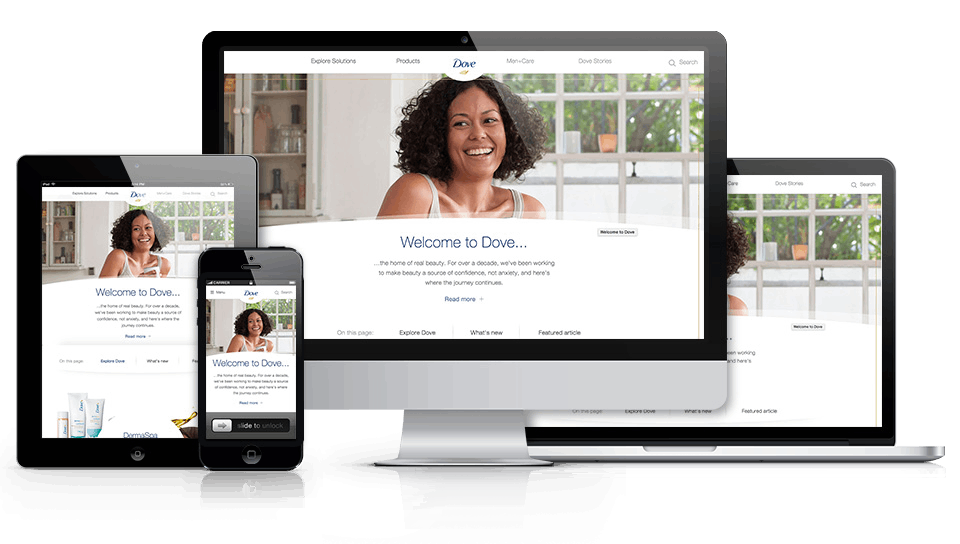
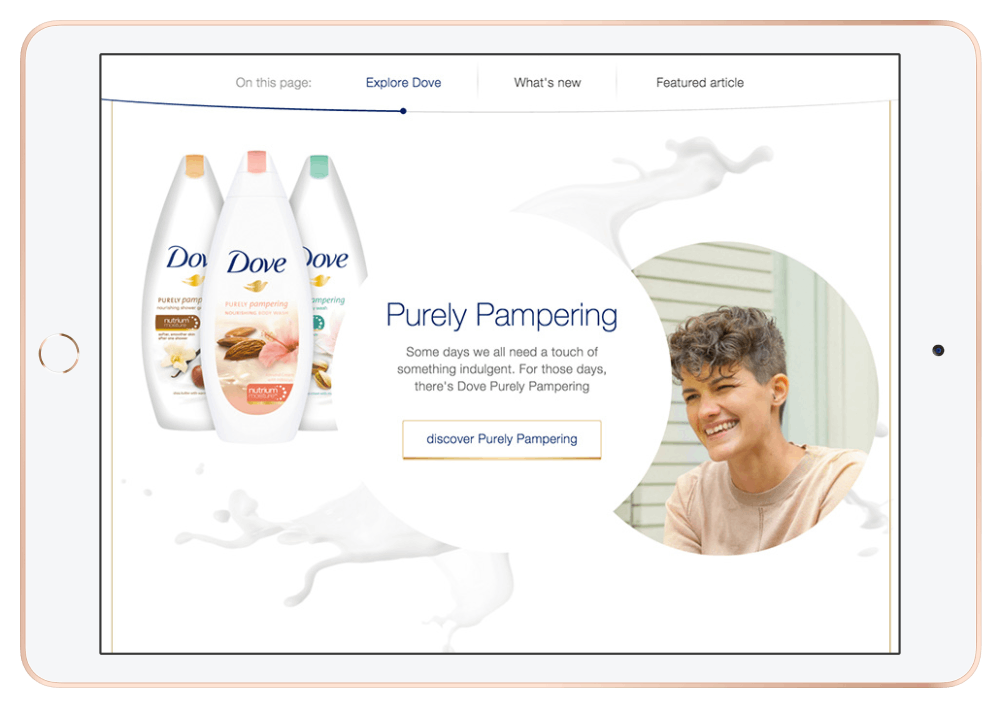
Una de las áreas de las que me encargué fue la de las animaciones y los componentes de navegación. Experimentamos con muchas técnicas de animación diferentes (especialmente con parallax) y dispositivos para maximizar y garantizar una interacción fluida y una experiencia de usuario agradable en todos los puntos de corte del navegador y en una amplia gama de dispositivos. Los dispositivos iOS antiguos todavía tienen problemas para ejecutar eventos de desplazamiento nativos del navegador y la lógica de javascript al mismo tiempo, lo que complicaba las cosas, pero después de muchas pruebas, llegamos a una sutil animación de parallax que se puede ver en la página de inicio.

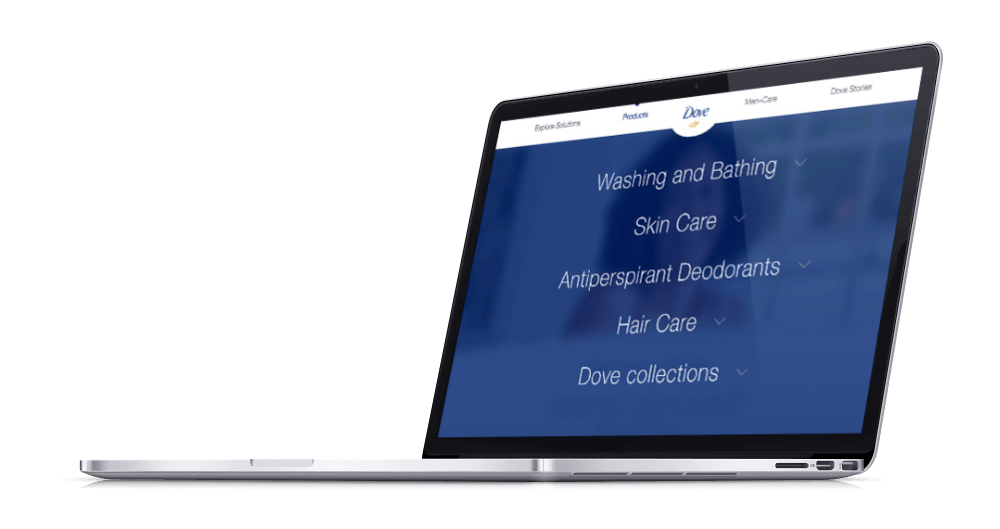
Otra parte interesante de mi trabajo en este proyecto está relacionada con la navegación. Construí tanto la navegación principal como la de los enlaces de anclaje. La primera presenta un innovador menú desplazable de una columna en la vista de escritorio y un menú desplazable de varias columnas en la vista móvil. Ambos enfoques utilizan el mismo marcado, lo que fue todo un logro debido a la complejidad y las diferencias entre ambos modos.
Además de las tareas de desarrollo, también participé en muchas de las interacciones con los equipos de diseño, UX, contenido, plataforma y QA. Seguimos una metodología ágil, lo que significa stand-ups matutinos, refactorización continua, seguimiento de problemas en Jira, etapa de integración de back-end y front-end, etc. También empezamos a utilizar Sketch y Zeplin en lugar de los clásicos PSD de Photoshop.
En definitiva, fue un proyecto con un plazo muy ajustado y unos requisitos ambiciosos, pero con una configuración que me permitió tener una perspectiva más directiva que en proyectos anteriores. El objetivo es siempre aprender cosas nuevas y seguir mejorando mis habilidades en el desarrollo web, así que me alegro de haber podido entregarlo a tiempo y con la calidad adecuada.